Values/Data:

Download:
Zip-File
Clock face
Hour
Minute
Second
PSD-File
Beispiel 01
Nach der Hardware nun die Software
Nachdem der Hardware-Zusammenbau recht problemlos verlief und die ersten kleinen Softwaretest sehr vielversprechend waren, musste natürlich en kleines System entwickelt werden:
Auf dem PC erfragt ein Turbopascalprogramm einen Endwert und sendet diesen an Transputer A.
Dieser startet mit dem Wert 0, addiert eins dazu und sendet diesen Wert an Transputer C
Links zu Transputerei
Damit sie nicht in Vergessenheit geraten folgen hier ein paar interessante Links zur Transputerei:
(Ist noch im Aufbau)
Seminar an der TU-Dresden, 2013
Axel Muhrs umfangreicher Transputerbereich.
Die Dokumentation zu Occam 2 findet man hier.
Obwohl mein System nur Occam 2 unterstützt, sei hier der Hinweis auf die
Dokumentation von Occam Version 2.1 erlaubt.
Es ist ja wirklich irre, was das Internet zu bieten hat. Nach kurzer Recherche habe ich die Beschreibungen zu den eingesetzten Boards gefunden:
Adapterbeschreibung
Board-Beschreibung
Link-Kabel
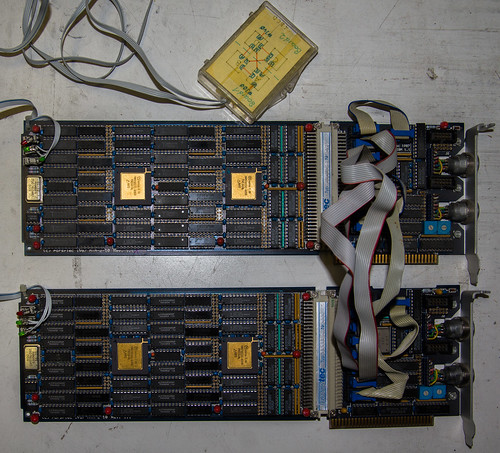
Reanimation von Transputer-Hardware
Obwohl die Leistung der vorhandenen Hardware wirklich nicht berauschend ist (pro Prozessor 20 MIPS und 2,8 MFlops – Achtung Mega nicht Giga oder Tera), fand ich es interessant, zu schauen, ob die alte Hardware wieder zum Laufen gebracht werden kann.
Windows 8 Live-ID und Anmeldung am SQL-Server
Bedauerlicherweise ist mit einer Windows-Live-ID, wie man sie unter Windows 8 nutzt, eine Windowsauthentifizierung am SQL-Server nicht möglich. Trotz korrekter Einstellungen (Arbeitsgruppe bzw. Domäne, Firewall-Ports, …) erhält man die tolle Fehlermeldung:
Anmeldefehler. Die Anmeldung stammt aus einer nicht vertrauenswürdigen Domäne
und kann mit der Windows-Authentifizierung nicht verwendet werden.
Eine Lösung ist, auf eine Live-ID zu verzichten und das Konto auf ein lokales Konto umzustellen.
Die andere, Live-ID-erhaltende Möglichkeit besteht darin, im SQL-Server ein Account mit SQL-Serverauthentifizierung anzulegen und diesen Benutzernamen samt Passwort beim Verbindungsaufbau mit anzugeben:
Data Source=SQLServer;Initial Catalog=Datenbankname;Integrated Security=False;
User=Benutzername;Password=xxxxxxx
Hinweis:
Integrated Security muss logischerweise auf False gesetzt werden.
Je nach Sicherheitsanspruch an der Datenbank ist dieser Weg ein meines erachtens durchaus sinnvoller Weg, da man so sein Live-ID-Konto nicht in ein lokales Konto umwandeln muss.
Hochzeitskarte
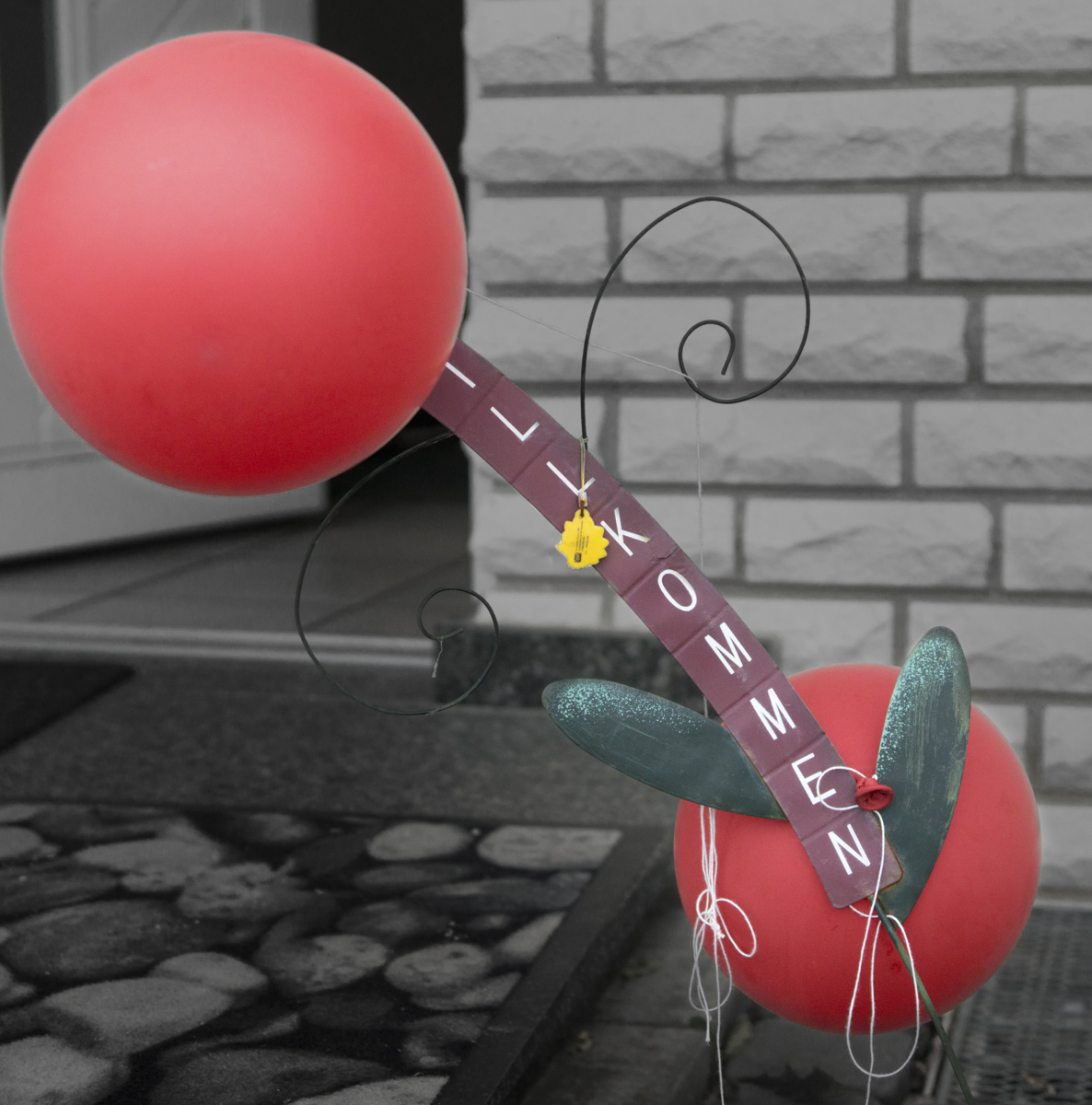
Wir haben sicher schon einige Ballons auf die Reise geschickt, aber gefunden hatten wir noch nie einen. Das hat sich am 26. Juli geändert.
Bei der Cachekontrolle in Lippinghausen haben Jana und Petra diese zwei Ballons einsam auf dem Feld entdeckt:
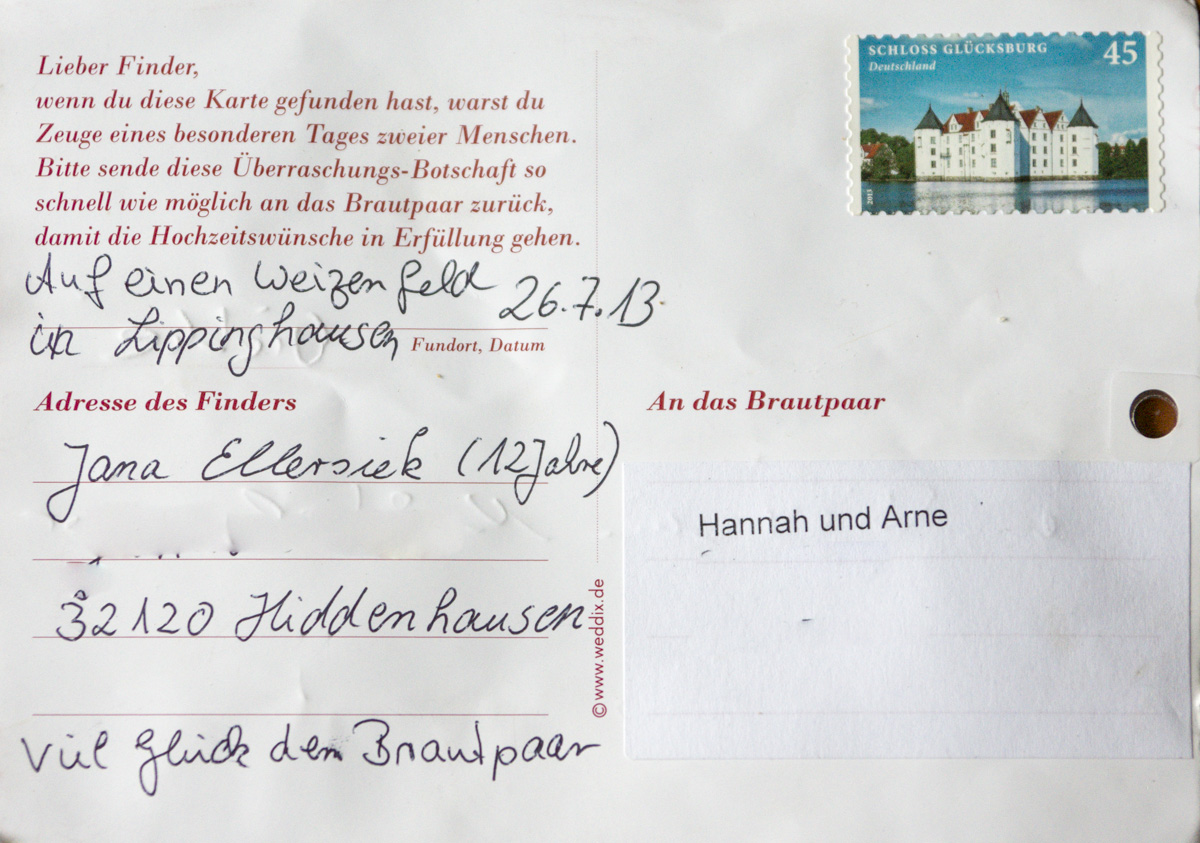
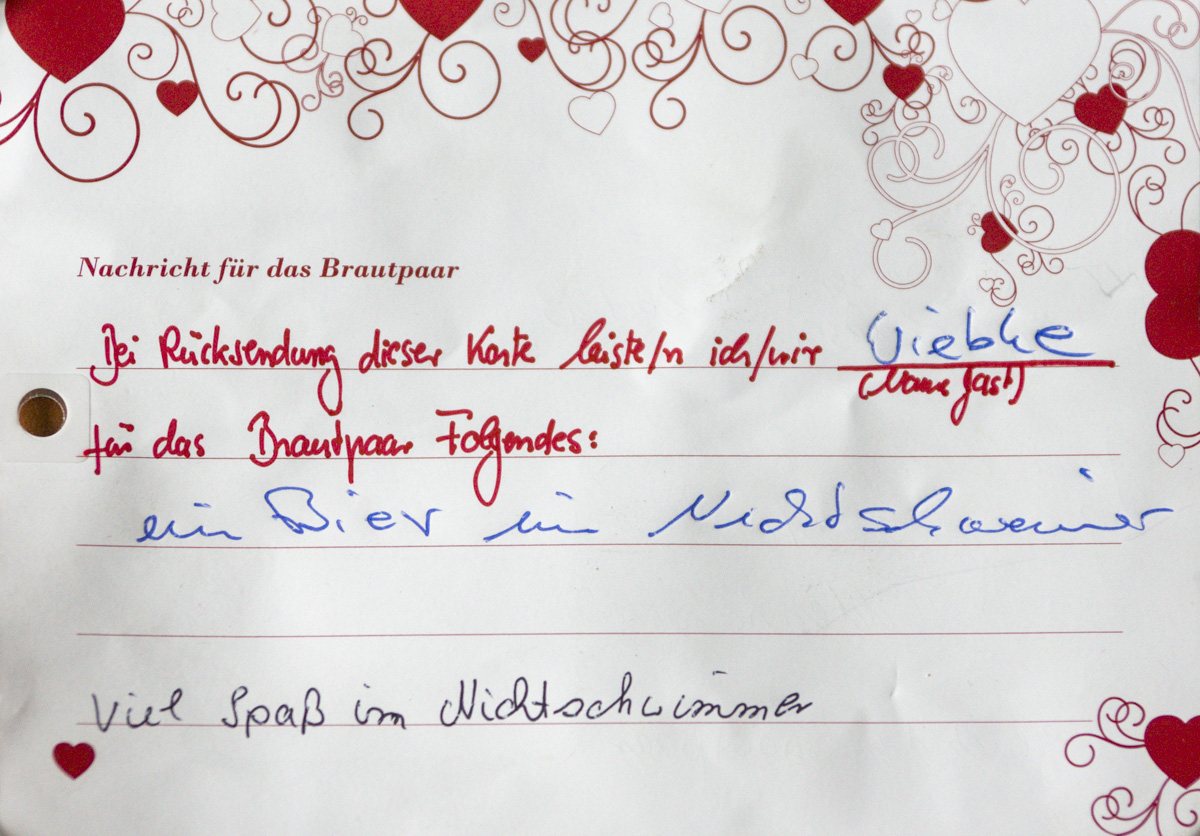
An diesen hing diese Karte:
Jetzt stellt sich noch die Frage, ob Wiebke das Bier im Nichtschwimmer trinken muss oder ob Wiebke das Bier dem Brautpaar im Nichtschwimmer servieren muss.
Auf jeden Fall wünschen wir Hannah und Arne alles Liebe, Gute und Gottes Segen (und vielleicht wird uns ja auch ein Bier ausgegeben oder wenigstens ein Bild geschickt, das die beiden mit Bier im Nichtschwimmer zeigt).
Rechtschreibprüfung für den Editor (RTE) von Typo3 einrichten
Der Editor (rtehtmlarea, hmtlarea RTE) von Typo3 bietet die Möglichkeit die Rechtschreibprüfung ASpell einzubinden. So kann dann über die Schaltfläche
der Text auf Rechtschreibfehler geprüft werden.
Installation von ASpell auf dem Server
Dazu muss auf dem Server Aspell installiert sein. Sollte das nicht der Fall sein, so ist für die Installation ein Konsolenzugang zum Server erforderlich (z.B. über SSH mit puTTY).
Nach der Anmeldung legt man sich ein Verzeichnis für ASpell an (mit Recht 0750) und wechselt in dieses Verzeichnis. Dorthin wird der der gepackte Quellcode kopiert und mit
tar xfv aspell-0.60.6.1.tar
entpackt. Dadurch wird das Unterverzeichnis aspell-0.60.6.1 angelegt. Damit später nicht ein endlos langer Pfad entsteht, verschieben wir den kompletten Inhalt des Unterverzeichnisses um eine Ebene nach oben (am schnellsten mit einem ftp-Programm wie FileZilla).
Das Wichtigste ist nun, den kompletten Pfad zu ermitteln. Dazu den pwd-Befehl ausführen (Immer nur die fettgedruckten Angaben eingeben: z.B. pwd und dann die Entertaste drücken):
pwd
/www/123456_54321/rp-hosting/5555/4444/Webseite/fileadmin/aspell
Die komplette Pfadangabe muss nun im folgenden Befehl verwendet werden:
./configure --prefix=derkomplettepfad && make
make install
Achtet auf die Leerzeichen und löscht bei Fehlern den kompletten Inhalt des Verzeichnisses (bis auf die tar-Datei) und fangt noch einmal mit den Entpacken an. Meine Erfahrung ist, dass wenn das Script aufgrund fehlerhafter Angaben nicht korrekt durchläuft, es beim zweiten Mal auch mit korrekten Parametern nicht korrekt durchläuft.
Zum ersten Test und damit das Anlegen der Library für die deutsche Rechtschreibkorrektur funktioniert muss nun die Variable für den Pfad für Programme (PATH) gesetzt werden:
echo $PATH
PATH=DasErgebnisVonEcho:derkomplettepfad
Export PATH
z.B.:
echo $PATH
/usr:/usr/bin:/usr/local/bin
PATH=/usr:/usr/bin:/usr/local/bin:/www/123456_54321/rp-hosting/5005555/6005555/typo3cms/fileadmin/aspell
Export PATH
Hinweis: Abhängig von der Shell können die Befehle für den Pfad abweichen (Diese Befehle gelten z.B. für BASH)
Nun kann mit dem Befehl
aspell -v
@(#) International Ispell Version 3.1.20 (but really Aspell 0.60.6.1)
die Installation getestet werden.
Jetzt wechselt man in das Verzeichnis derkomplettepfad. Dorthin werden nun die gewünschten Sprachdateien (dictionaries) kopiert und entpackt, konfiguriert und erzeugt:
tar xfv aspell6-de-20030222-1.tar
Die im Unterverzeichnis aspell6-de-20030222-1 angelegten Dateien verschiebt man in das Unterverzeichnis lib wechselt in das Verzeichnis derkomplettepfad/lib. Dort ruft man die beiden folgenden Befehle auf:
./configure && make
make install
Mit dem folgenden Befehl wird eine Rechtschreibprüfung durchgeführt:
echo 'Das ist falsh geschriben' | /derkomplettepfad/ziel/bin/aspell -a -l de
@(#) International Ispell Version 3.1.20 (but really Aspell 0.60.6.1)
*
*
& falsh 38 8: falsch, falls, falsche, fälsche, fälscht, Pfahls, Walls, als, fällst, Aals, Fall, Fass, Hals, Fels, Pfalz, Tals, falb, Falles, fahles, falle, fallt, fälle, fällt, Alls, Fälscher, fahl, falschem, falschen, falscher, fälschen, fälschst, Halls, Wales, FAZ, Wal, pfählst, was, Pfads
& geschriben 2 14: geschrieben, geschrien
(08:30:41) [bin] @(#) International Ispell Version 3.1.20 (but really Aspell 0.60.6.1)
Konfiguration von Typo3 für ASpell
Wenn das soweit geklappt hat, muss nur noch Typo3 konfiguriert werden:
Im Erweiterungsmanager trägt man in der Konfiguration der htmlarea-RTE-Extension (rtehtmlarea) unter Aspell path den kompletten Pfad inklusive Programmangabe ein (Achtung: am Ende des Pfads muss der Programmname mit angegeben werden):
derkomplettepfad/aspell
In den Page Config Settings ergänzt man für den Editor:
RTE.default {
showButtons = , spellcheck
defaultContentLanguage = de
buttons.spellcheck.enablePersonalDictionaries = 1
buttons.spellcheck.dictionaries.items = de
buttons.spellcheck.dictionaries.restrictToItems = de
}
Wird enablePersonalDictionaries auf 1 gesetzt (sollen die Benutzer eigene Wörterbücher anlegen können), so muss entweder für den Benutzer oder in der Benutzergruppe noch der Wert in der User TSConfig gesetzt werden:
options.enablePersonalDicts = 1
Sollte die Schaltfläche für die Rechtschreibprüfung im Editor nicht sichtbar sein, so kann es auch daran liegen, das die Extension static_info_tables nicht installiert ist.
Typo3-RTE: Zeichen statt Wörter zählen
Im redaktionellen Umfeld ist für die Redakteure die Zahl der Zeichen wichtiger als die Zahl der Wörter.
Leider bietet der RTE von Typo3 die Anzeige der Zeichen im Text nicht an.
Als schnelle, sicher nicht saubere, Lösung kann man direkt die updateWordCount-Funktion in der htmlarea.js-Datei ändern/anpassen:
updateWordCount: function() {
var charCount = 0;
if (this.getEditor().getMode() == 'wysiwyg') {
// Get the html content
var text = this.getEditor().getHTML();
if (!Ext.isEmpty(text)) {
// Jeden Absatz mitzählen
text = text.replace(/<p>/g,'X');
// alle anderen Tags ausblenden
text = text.replace(HTMLArea.RE_htmlTag, '');
// Leerzeichen mitzählen
text = text.replace(/ /g, 'L');
// alle anderen Leerzeichen nicht mitzählen
text = text.replace(/\s/g, '');
text = text.replace(/ | /gi, '');
charCount = text.length;
}
}
// Update the word count of the status bar
this.statusBarWordCount.dom.innerHTML = charCount ? ( charCount + ' Zeichen') : ' ';
},
Diese direkte Änderung ist nicht der saubere Weg, da er beim Update des Plugins überschrieben wird. Auf die Schnelle war es aber nun mal die schnelle Lösung.
Gruß
Ralf
Hilfsangebote für die Redakteure der Stephanus-Webseite
Hallo und herzlich Willkommen
An dieser Stelle findet ihr momentan Informationen und Anleitungen zum Erstellen von Beiträgen auf der neuen Stephanus-Webseite.
Da die Seite noch nicht offiziell ist, stehen diese Informationen zunächst hier, sie werden später auf die Stephanus-Seite „umziehen“.
Wer auf dem laufenden gehalten werden möchte, der kann sich über diesen Twitter-Kanal informieren lassen, diesen Feed abonnieren oder sich diesen Link als Favoriten abspeichern.
„Hilfsangebote für die Redakteure der Stephanus-Webseite“ weiterlesen