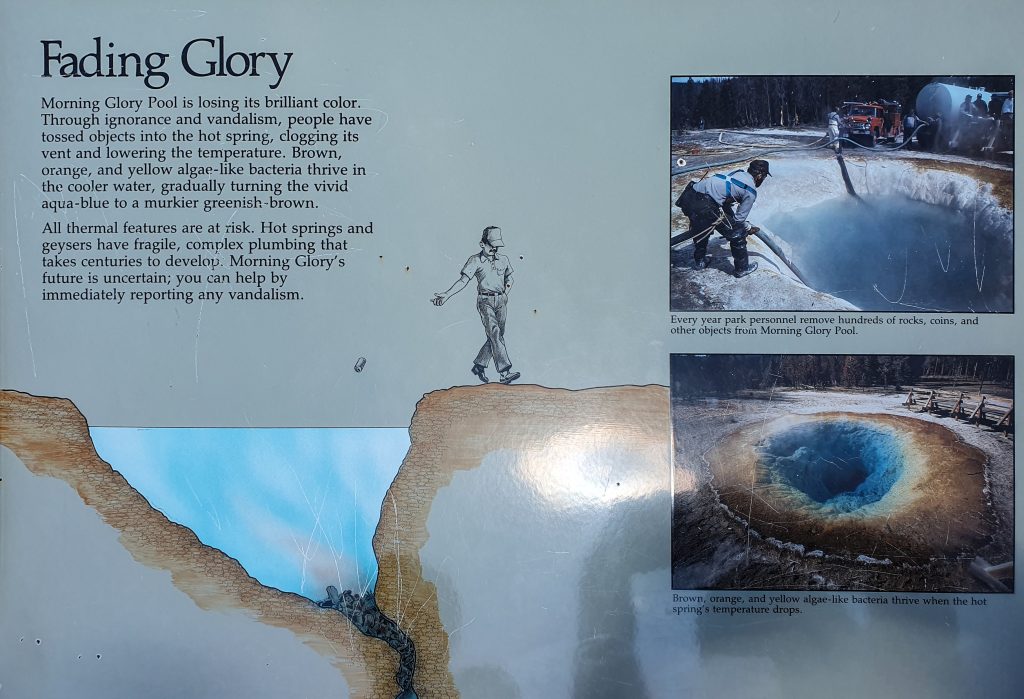
Es galt vom Old Faithful Abschied zu nehmen. Aber nicht ohne noch einmal den alten getreuen zu beobachten und bis zum Morning Glory Pool/Geysir zu wandern.








Der „Spaß“ zog sich ganz schön in die Länge. Der Tag hatte eigentlich noch nicht einmal richtig angefangen und trotzdem waren die Füße schon plattgelatscht.



Schnell noch im jetzt geöffneten Hamilton`s reingeschaut und geschoppt sowie einen Blick ins alte und ehrwürdige Old Faithful Inn geworfen.
Nun wurde es aber Zeit, sich auf den Weg zur Roosevelt Lodge, quasi am anderen Ende des Parks, zu machen. Bedingt durch die Wasserüberschwemmungen, die den Park 2022 heimgesucht hatten, sind noch einige Baumaßnahmen im Gange. Viele davon finden nachts statt, aber nicht alle. Und die eine oder andere Strecke ist dann nur einspurig. Da der Park jedoch recht groß ist, sind auch die Baustellen recht groß. Und so kann es schon mal vorkommen, dass 20 Minuten in der eigenen Richtung gar nichts geht und nur der Gegenverkehr fahren darf. Bei uns dauerten die 20 Minuten gut 30 Minuten. Dann ging es endlich weiter. Allerdings nur ein Stückchen. Dann standen wir wieder und diesmal kam nicht einmal der Gegenverkehr. Also erneut 40 Minuten verloren. Somit konnten wir in West Thumb nur kurz einkaufen und mussten den Yellowstone Lake und Fishing Bridge rechts liegen lassen.
Wenigsten ein Stopp bei Mud Vulcano war drin.
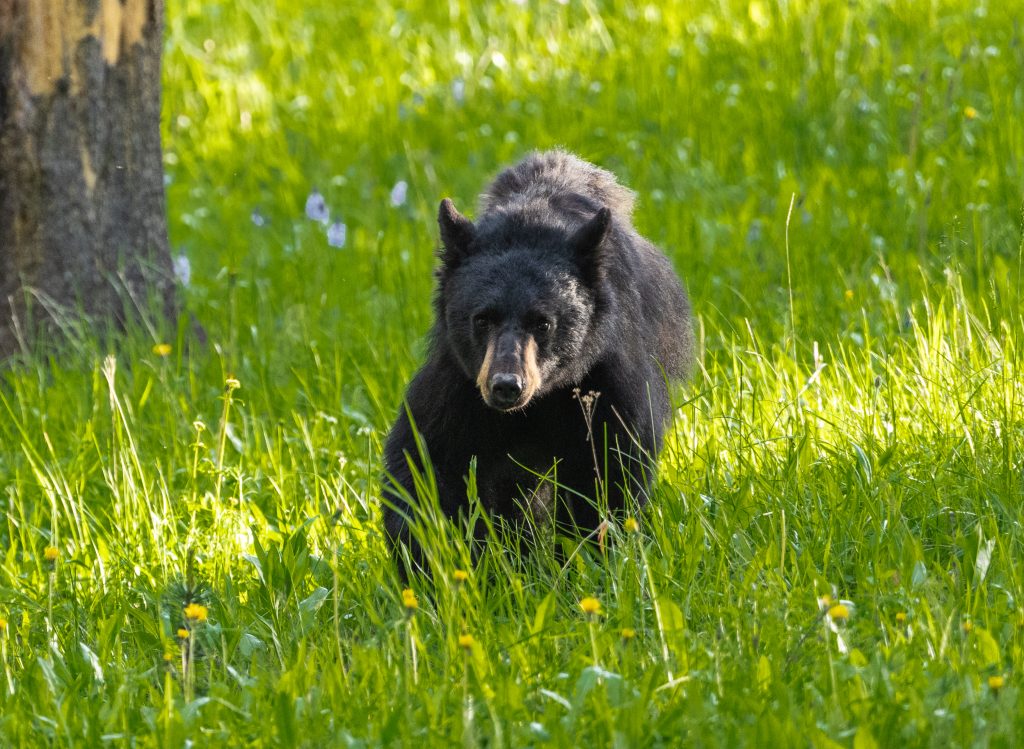
Und etwas später dann mal wieder einer der unerwarteten Stopps: Bärsichtung. Schnell den mehr oder weniger legalen letzten Parkplatz ergattert und ruckzuck war Ralf mit Kamera auf der anderen Straßenseite. Doch leider zu spät. Noch ein wenig gewartet, aber dann letztendlich aufgegeben. Fast schon im Auto gab es erneut Meldung. Jetzt aber flott und kaum zu glauben: Ralf konnte unerwartet nah Bilder und Filme von einem kleinen Bären machen.



Dann ging weiter zur Rooselvelt Lodge, vorbei an einer rechten Autoschlange. Die war durch die Fahrzeuge entstanden, die sich durch die Bärensichtung nicht davon abhalten ließen, einfach direkt auf der Straße stehen zu bleiben und den Bären zu fotografieren. Die Armen in der Schlange hatten nur das Pech, warten zu müssen und vom Bären sehr wahrscheinlich nichts zu sehen bekommen haben. In unserer Richtung war der Weg frei fürs nächste spontane Abenteuer. Ein Hirsch graste an einem Turnout. Das ließen wir uns natürlich nicht entgehen.


Aber jetzt endlich zur Roosevelt Lodge. Oder doch nicht? Ein kleiner Hügel lud noch zu einer netten Aussicht auf eine Bisonherde ein:

Okay, jetzt sollte uns nun wirklich nichts mehr aufhalten. Und obwohl wir bis auf 2730 Meter fuhren und fantastische Ausblicke hatten, fuhren wir ohne Stopp bis zur Roosevelt Lodge.
Jetzt noch schnell ausladen und einchecken. Portemonnaie, Papiere und Handy greifen und … Wo ist eigentlich Ralfs Handy? Oh nein: Sollte Ralf sein Handy verloren haben. Die letzte Handysichtung gab es im General Store in West Thumb. Und dort gab es auch eine Missachtung der wichtigsten Regel einer solchen Reise: Alles hat seinen eigenen festen Platz. Immer. Keine Ausnahme. Das wissen wir eigentlich schon seit unserem ersten Dänemark-Urlaub 1986. Im Falle des Handys: Entweder beim Aufladen im Auto oder in Ralfs kleinem Kånken. Und in den Laden ist Ralf mit dem Handy und dem Portemonnaie in der Hand und nicht in der kleinen Tasche gegangen. Im Auto war vom Handy nichts zu sehen. Wir hatten schon fast alles rausgeräumt. Da es in dieser Gegend so gut wie keinen Handyempfang gibt, war ein Anruf mit Petras Handy auch keine Option. Petra suchte noch weiter, Ralf nahm erstmal den Check-in in Angriff. Blöderweise konnte man hier auch nicht ein Handy anrufen. Grrrrrr. Also erstmal mit dem Auto zur Hütte und den üblichen Kram und diesmal etwas mehr in die Hütte geschleppt. Vom Handy nach wie vor keine Spur. Und als der Innenraum fast komplett leergeräumt war, stand das Handy senkrecht im Fußraum vor der Sitzbank. Es musste von der Sitzbank runtergerutscht sein und hatte sich, schwarz auf schwarz prima versteckt.