Zurück nach: Wo Wird mir Wie geholfen
Die Teaser der Stephanusseite bestehen aus zwei bzw. drei Elementen:
- Ggf. eine eigene Seite für die Anzeige der News (News-Seite)
Diese Seite ist erforderlich, falls Elemente des Teasers nicht auf andere Seiten der Stephanusseite verweisen sondern einen eigenen Inhalt besitzen. Um diesen Inhalt anzeigen zu können, muss eine Seite (News-Seite) dafür angelegt werden. - Das Inhaltselement „News & Content Slider“ für den Teaser (kann nur durch einen Administrator angelegt und bearbeitet werden)
- Die News-Inhalte für den Teasers (werden von den Redakteuren angelegt)
Für jeden Bereich, der einen eigenen Teaser haben möchte, muss auf dessen Wurzelseite ein Inhaltselement angelegt werden.
Soll später für diesen Bereich kein eigener Teaser mehr angezeigt werden, so kann dieses Inhaltselement gelöscht, oder falls nur vorrübergehend kein eigener Teaser angezeigt werden soll, auf nicht sichtbar gesetzt werden.
Das Anlegen und Bearbeiten der News-Elemente für die Teaser wird hier beschrieben.
Anlegen der News-Seite
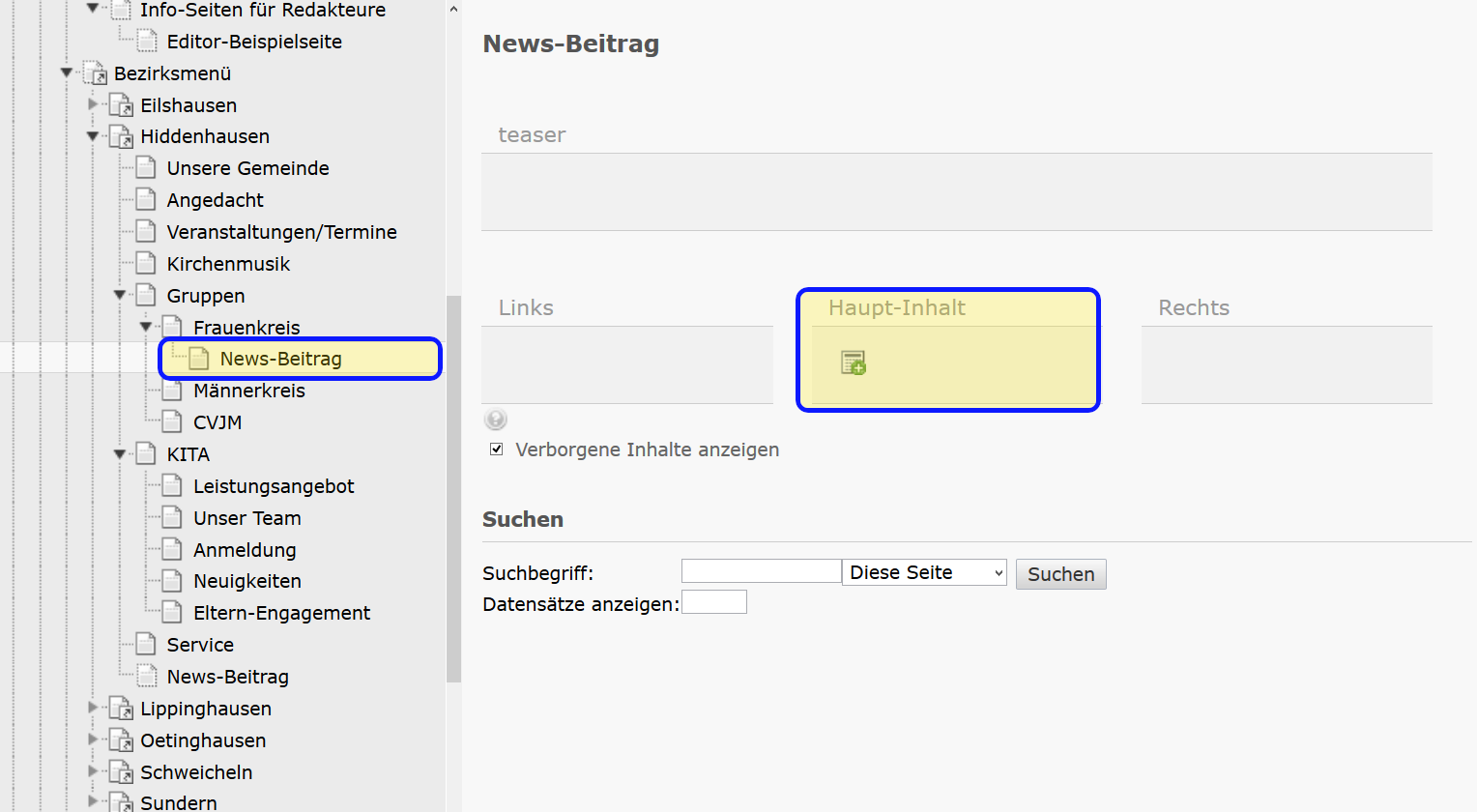
Sind in den News (Nachrichten) Elemente enthalten, die nicht auf eine andere Seite der Stephanusseite verweisen sondern eigene Inhalte besitzen (Typ Nachrichten), so muss für diese News-Einträge eine eigene Seite angelegt werden:
Dabei sollte die Option „In Menüs verbergen“ aktiviert werden:
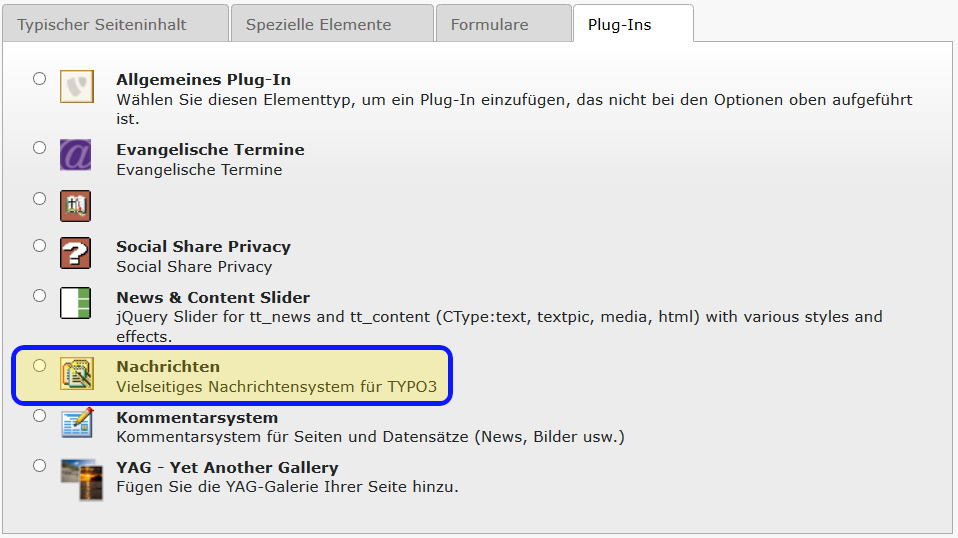
Aus den Plug-Ins muss im Haupt-Inhalts-Bereich ein Nachrichten-Element eingefügt werden:
Auf der Plug-In-Seite, Reiter Allgemeine Einstellungen muss unter Ansicht die Option „Einzelansicht (SINGLE)“ ausgewählt werden:
Nur im Feld „Maximale Breite für Bilder in Artikeln“ muss auf dem Plug-In-Reiter Vorlage der Wert 430 eingetragen werden:
Auf dem Plug-In-Reiter Kategorieeinstellungen muss im Feld „Maximale Breite für Bilder in Artikeln“ der Wert 430 eingestellt werden:
Im Plug-In-Reiter „Sonstige Einstellungen“ müssen zwei Eintragungen vorgenommen werden:
Bei „Seite für die Einzelansicht“ muss diese Seite (News-Seite) eingetragen werden, bei „Seite für ‚zurück‘“ die Seite, auf der der Teaser steht.
In den beiden anderen Reitern müssen keine Einstellungen vorgenommen werden:
Einfügen des Inhaltelementes „News & Content Slider“
Da standardmäßig im Backend nur die Content-Spalte angezeigt wird, ist es erforderlich, kurzzeitig das Layout des Backends umzuschalten (siehe hier).
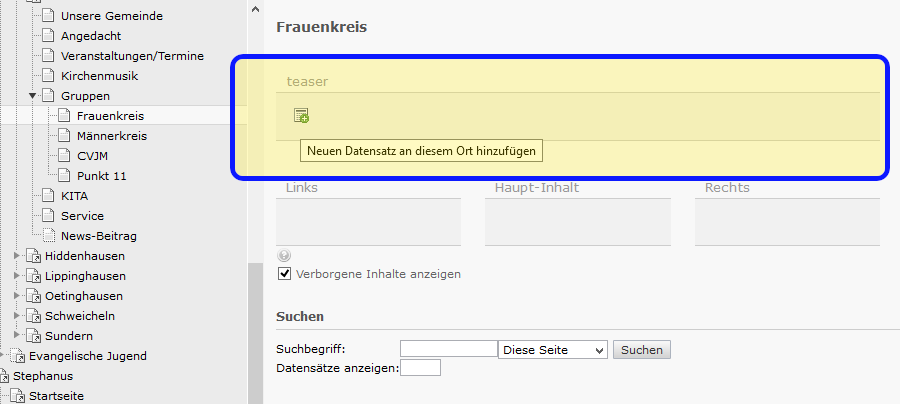
Im leeren Bereich Teaser muss nun das Inhaltselement hinzugefügt werden:
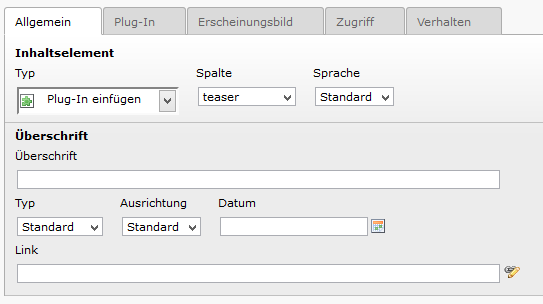
Angaben im Reiter Allgemein
In diesem Reiter sind keine Angaben erforderlich.
Angaben im Reiter Plug-In: Allgemein
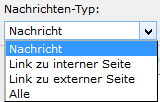
Im Feld Nachrichten besteht die Möglichkeit, den Typ der anzuzeigenden Nachrichten auszuwählen:
- Nachricht:
Es werden nur Nachrichten mit eigenem Inhalt angezeigt. - Link zu interner Seite:
Nur die Nachrichten-Typen, die auf eine interne Seite verweisen, werden angezeigt. - Link zu externer Seite:
Nur die Nachrichten-Typen, die auf eine externe Seite verweisen, werden angezeigt. - Alle:
Alle Nachrichtentypen werden angezeigt
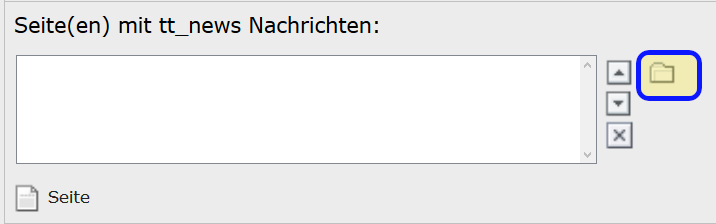
Als Quelle muss für das Teaser-Verzichnis ausgewählt werden. Dazu auf das Ordersymbol klicken
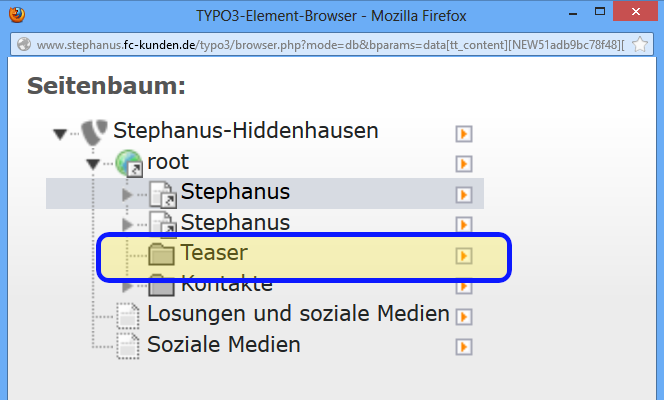
und den Teaser-Ordner auswählen:
Werden Nachrichten mit eigenem Inhalt angezeit (Typ Nachrichten), so muss die oben erstellte New-Seite eingetragen werden:
Im Feld „tt_news Kategorien“ wird ausgewählt, welche News im Teaser angezeigt werden sollen:
Die restlichen Felder bitte wie folgt ausfüllen:
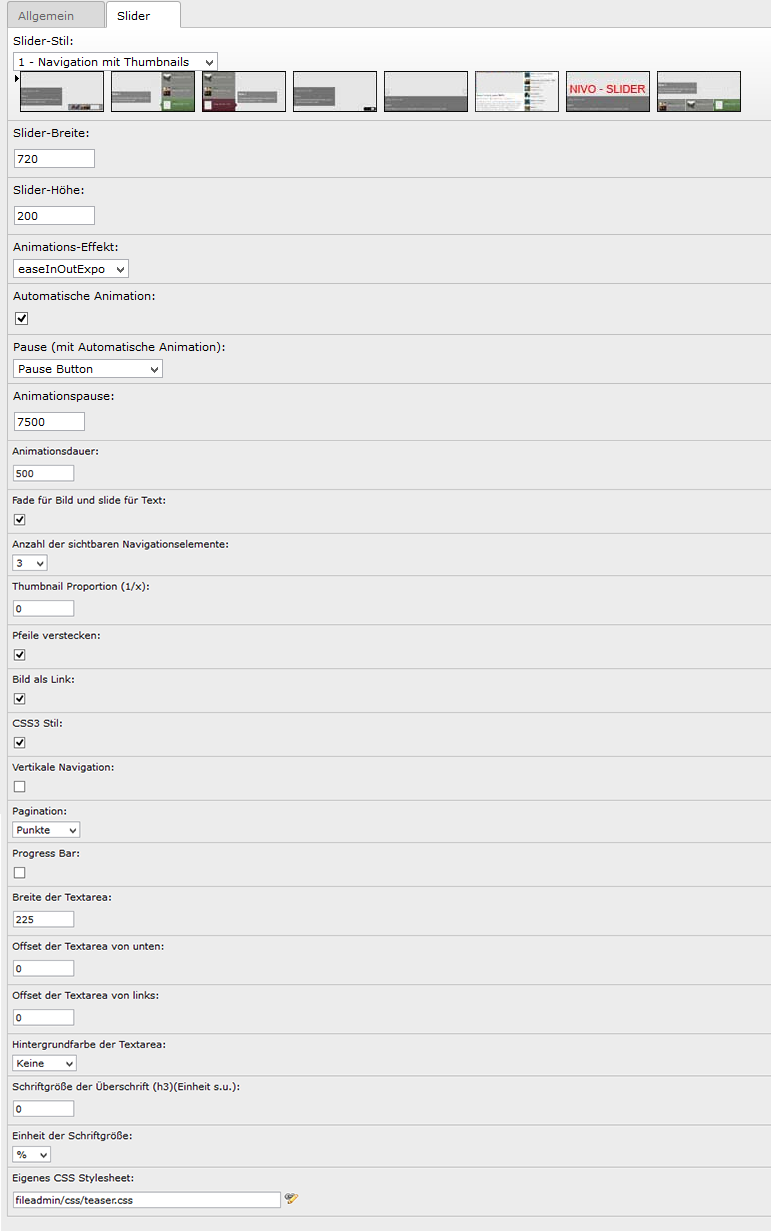
Angaben im Reiter Plug-In: Slider
Die Felder im Reiter Slider bitte wie folgt ausfüllen:
Je nach Bereich muss für das letzte Feld („Eigenes CSS Stylesheet„) folgendes CSS gewählt werden:
- Stephanus:
teaser.css - Eilshausen, Hiddenhausen, Lippinghausen
teaser_g.css - Oetinghausen, Schweicheln, Sundern:
teaser_b.css - ev. Jugend:
teaser_l.css
Sind alle Felder ausgefüllt worden, so kann der Teaser abgespeichert werden. Nun können die Teaserbeiträge angelegt werden.