Webseitenerstellung liegt ja voll im Trend und so liegt es nahe, sich Typo3 mal näher anzuschauen. Und wenn schon denn schon: Dann doch gleich in der neuen Version Typo3 CMS 6.0.2. Nach anfänglichen Schwierigkeiten (gibt es eigentlich irgendetwas ohne anfängliche Schwierigkeiten?) ist die Installation durchgelaufen und das Backend konnte seinen Betrieb aufnehmen. Getestet wird der Betrieb einer Typo3-Seite zur Zeit beim Webhoster ServerWay mit dem Paket Webhosting X1. Das ist für eine größere Seite sicher unterdimensioniert, für die Testzwecke soll es erstmal reichen.
Erste Hürde: PHP-Version, php.ini und DB-Konfiguration
Mit voller Euphorie wurde das typo3_src+dummy-6.0.2-Paket auf die Seite hochgeladen und dann die Installation gestartet (…/typo3/Installation/index.php). Allerdings kam ich immer nur bis zur Eingabe des Adminpasswortes, mmmh, DB-Probleme? Na gut, schauen wir uns mal die Konfigurationsmöglichkeiten an. Schnell die LocalConfiguration.php in …/typo3/typo3conf als Ziel ausfindig gemacht und festgestellt, das dort überhaupt nichts hinterlegt ist. Okay, das soll eigentlich durch die Installation erfolgen, aber wenn ich mich nicht anmelden kann? Nach ein bisschen Netzrecherche waren die erforderlichen Parameter allerdings schnell gefunden und mit den entsprechenden Angaben im Webinterface von ServerWay (Vertrag auswählen und dann unter Dienste MySQL anklicken. Es erscheint die Seite Übersicht der MySQL-Zugänge) war der Datenbankzugang schnell konfiguriert:
<?php
return array(
...
'DB' => array(
'database' => 'ServerWay-MySQL-Datenbankname',
'host' => 'ServerWay-MySQL-Servername',
'password' => 'Das Passwort',
'username' => 'ServerWay-MySQL-Benutzername',
'extTablesDefinitionScript' => 'extTables.php',
),
...
Ok, war nicht so schwer, funktionierte allerdings immer noch nicht. Obwohl Typo3 CMS 6 mit PHP-Version 5.4 kompatibel sein soll, lag wohl hier das Problem. Nachdem die PHP-Version auf 5.3 umgestellt war. lief alles fehlerfrei, sobald die PHP-Version wieder auf 5.4 umgestellt war, scheiterte ich wieder am Login. Wenn also von Anfang an die PHP-Version auf 5.3 steht, dann sollte der typo3-Installer auch wie gewünscht funktionieren. Na gut, ich hatte ein wenig mehr über die DB-Konfiguration gelernt – kann ja auch nicht schaden. Blieb noch ein Meckerpunkt der Typo3-Installation bezüglich eines PHP-Parameters: Für suhosin.get.max_value_length soll der Wert auf mindestens 2000 stehen. Bei ServerWay kann die php.ini (leider) nicht selbst geändert werden (zu mindestens nicht im X1-Paket), allerdings ist der Support dort echt auf Zack und nach zwei EMails war der Parameter schon angepasst. Nachdem mit dem Installationstool die Datenbank angelegt war und alle Tests ohne Fehler durchgelaufen waren (ok, beim Grafik-Test passten jetzt nicht alle Anzeigen, aber vom Prinzip her sah es schon sehr gut aus) stand dem Start des Backends nichts mehr im Wege.
Zweite Hürde: Admin-User
Und wieder ein Login-Problem: Es fehlt der Admin-User. Der lässt sich allerdings leicht mit dem Installationstool anlegen. Ich habe an der Stelle kein Admin-Konto angelegt, sondern für mich ein Konto mit Admin-Rechten. Der Name Admin ist mir immer zu offensichtlich und ich muss die Administration ja sowieso machen :).
Geschafft: Das Backend läuft
Nachdem die ersten Hürden genommen waren, konnte nun endlich das Backend gestartet werden: Uiiih, das sieht ja richtig gut aus – Läuft! Hurra, war doch gar nicht so schwer. Okay, der Teufel hat sich natürlich wieder in den Details versteckt und da ich nicht explizit nach ihm Suche, taucht er (der Teufel) natürlich an unerwarteten Stellen auf:
Sprache einstellen
Einer der ersten Schritte ist natürlich die Konfiguration der Sprache und die Prüfung des Extensionmanager. Schnell deutsch ausgewählt und auf „update from repository“ geklickt. Na prima, alles rot, lauter Errors. Schnell Tante Google befragt und siehe da: In der Konfiguration muss im Sys-Bereich ein Parameter aktiviert werden:
[SYS][curlUse] = 1
Jetzt klappt es auch mit dem Update from Resository.
Extension-Manager
Der Extension-Manager bereitete das schon größere Probleme. Die Liste der Extensions zum Herunterladen war nach Klick auf den Reiter Get Extensions leer und ein Klick auf Retrieving Extension-List from TYPO3 Extension Resository (TER) lieferte einen leeren Bereich mit der Meldung
{"updated":false,"message":"last update: 2013-02-19 (5904 extensions)","errorMessage":""}
Gut, drücken wir mal F5 zum Aktualisieren. Ah, jetzt ja: Eine Liste. Okay kann ja mal passieren, allerdings war in der Titelleiste der Tabelle das Datum des letzten Abruf nicht zu sehen. Es wurde wieder Retrieving Extension-List from TYPO3 Extension Resository (TER) angezeigt.
Egal Karl, zum Test mal schnell die Extension Lorem Ipsum installieren: klick – klick klick:
Oops, an error occurred!
No module "" could be found.
More information regarding this error might be available online.
Mmmmh, das geht auch und erst recht gar nicht: Error-Seite und von einer installierten Extension nichts zu sehen. Das Problem war schon etwas hartnäckiger und letztendlich stellte sich der Internet Explorer (ja, ja – ich nutze ihn :)) als Ursache für die Extension-Manager-Probleme heraus. Kaum ruft man das Backend mit dem Firefox auf schon geht alles. Grrrrh.
Lorem Ipsum Extension
Obwohl die Lorem Ipsum Extension mit Version 1.1.1 als stabil angegeben wird, läuft sie gar nicht, sondern erzeugt die Fehlermeldung
Lorem Ipsum hat einen einen Fehler in der Datei class.tx_loremipsum_wiz.php in Zeile 106
In der Datei muss es in Zeile 106 statt
t3lib_div::intInRange($PA['params']['count'],2,100),
richtigerweise
t3lib_utility_Math::forceIntegerInRange($PA['params']['count'],2,100, 10),
heißen. Bin ja erst am Anfang von Typo3, aber das wird ja spaßig. Mal sehen, was noch so für Problemchen auftauchen – ggf. werde ich diesem Bericht ergänzen.
Losungen der Hermhuter Brüdergemeine (sowie Extension Karussell)
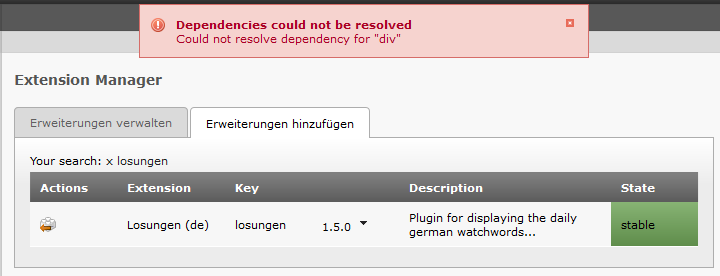
So kann man sich auch Arbeit machen: Die Extension losungen der Bruderschaft lässt sich unter CMS6 nicht direkt installieren. Als Fehlermeldung erscheint „Dependencies could not be resolved“ „Could not resolve dependency for „div““:  Na gut – kein Problem: Laden wir die Extension eben nicht über das TER sondern direkt. Schnell die losungen_1.5.0.t3x gedownloaded und direkt im Extensionmanager geuploaded. Das hätte ich besser nicht getan. Nun kann die Seite gar nicht mehr geöffnet werden – weder im Backend noch im Frontend. Um wieder ins System zu kommen, habe ich in der ext_localconf.php der losungen-Extension die dritte Zeile auskommentiert:
Na gut – kein Problem: Laden wir die Extension eben nicht über das TER sondern direkt. Schnell die losungen_1.5.0.t3x gedownloaded und direkt im Extensionmanager geuploaded. Das hätte ich besser nicht getan. Nun kann die Seite gar nicht mehr geöffnet werden – weder im Backend noch im Frontend. Um wieder ins System zu kommen, habe ich in der ext_localconf.php der losungen-Extension die dritte Zeile auskommentiert:
<?php
if (!defined ('TYPO3_MODE')) die ('Access denied.');
/* require_once(t3lib_extMgm::extPath('div') . 'class.tx_div.php'); */
if(TYPO3_MODE == 'FE') tx_div::autoLoadAll($_EXTKEY);
?>
Danach konnte ich das Backend wieder öffnen. Zunächst erst mal die losungen-Extension komplett gelöscht (Klick auf den Mülleimer) und anschließend auf die Fehlersuche begeben. Und siehe da, in den FAQs von losungen steht es beschrieben: Die Extensions div und lib müssen VORHER installiert werden, dann klappt es auch mit den losungen (die ich nun ganz normal über den Extensionmanager installieren konnte). In der …\losungen\configurations\class.tx_losungen_wizicon.php muss dann noch
function includeLocalLang() {
$llFile = t3lib_extMgm::extPath('losungen').'locallang.xml';
$LOCAL_LANG = t3lib_div::readLLXMLfile($llFile, $GLOBALS['LANG']->lang);
in
function includeLocalLang() {
$llFile = t3lib_extMgm::extPath('losungen').'locallang.xml';
$LOCAL_LANG = t3lib_div::readLLfile($llFile, $GLOBALS['LANG']->lang);
geändert werden.
Hinweis:
Für die Extension karussell muss in der class.tx_karussell_pi1_wizicon.php und für die Extension t3s_jslidernews in der class.tx_t3sjslidernews_pi1_wizicon.php dieselbe Änderung vorgenommen werden.
Leider war das noch nicht alles. In der lib-Extension muss in der Datei class.tx_lib_t3loader.php
function makeInstanceClassName($class, $alternativeKey='', $prefix = 'class.', $suffix = '.php') {
if(tx_lib_t3Loader::load($class, $alternativeKey, $prefix, $suffix)) {
return t3lib_div::makeInstanceClassName($class);
} else {
return false;
}
}
der Funktionsname geändert werden:
function makeInstanceClassName($class, $alternativeKey='', $prefix = 'class.', $suffix = '.php') {
if(tx_lib_t3Loader::load($class, $alternativeKey, $prefix, $suffix)) {
return t3lib_div::makeInstance($class);
} else {
return false;
}
}
Damit nicht genug. In der class.tx_lib_parameters.php muss
function tx_lib_parameters ($controller) {
parent::tx_lib_object($controller);
$this->setArray(t3lib_div::GParrayMerged($controller->getDesignator()));
// Initialize the cHash system if there are parameters available
if ($GLOBALS['TSFE'] && count($parameters)) {
$GLOBALS['TSFE']->reqCHash();
}
}
in
function tx_lib_parameters ($controller) {
parent::tx_lib_object($controller);
$this->setArray(t3lib_div::_GPmerged($controller));
// Initialize the cHash system if there are parameters available
if ($GLOBALS['TSFE'] && count($parameters)) {
$GLOBALS['TSFE']->reqCHash();
}
}
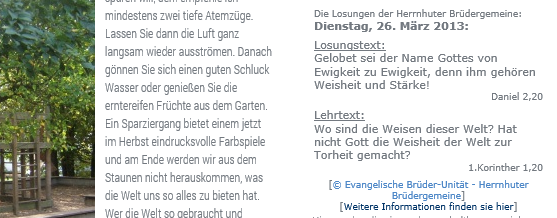
geändert werden. Jetzt, endlich, klappt es prima mit den Losungen:  Um die Umlaute korrekt zu sehen, bedarf es, falls das noch nicht geschehen ist, folgender Einstellungen in den Konstanten des Templates:
Um die Umlaute korrekt zu sehen, bedarf es, falls das noch nicht geschehen ist, folgender Einstellungen in den Konstanten des Templates:
plugin.tx_losungen {
serverUrl = www.brueder-unitaet.de/download
zipName = Losung_%04d_XML.zip
xmlName = Losungen Free %04d.xml
termsName = Nutzungsbedingungen.pdf
treeName = Losungen
verse1txt = Losungstext
verse1verse = Losungsvers
verse2txt = Lehrtext
verse2verse = Lehrtextvers
dateFormat = %A, %e. %B %Y:
encoding = utf-8
}
Sowie im config-Abschnitt des Templates:
config {
sys_language_uid = 0
language = de
locale_all = de_DE.UTF-8
}
So, jetzt ist aber gut.
Datentyp HTML ohne Funktion?
Das CObject HTML gibt es unter Typo 3 CMS 6 nicht mehr. Für Neueinsteiger wie mich ist das ebenso neu wie für alle anderen, nur eben nicht so offensichtlich. Und wie will man, wenn man nicht einmal weiß, dass es sich hier um ein CObjekt in Typo3 handelt, mit Tante G nach HTML suchen? Trilliarden von Antworten durchlesen? Na gut, in jedem Anfang wohnt ja ein Zauber inne…
Im alten Typo3 (vor Version CMS 6) hat dieser Code noch hervorragend funktioniert (Quelle siehe Realisierung einer Schriftgrößenauswahl):
fontsize = COA
fontsize{
1 = HTML
1.value = A
1.value.typolink.parameter.data = page:uid
1.value.typolink.additionalParams = &fsize=0
1.value.typolink.ATagParams = title="Schriftgröße: normal"
2 < .1
2.value = A+
2.value.typolink.additionalParams = &fsize=1
2.value.typolink.ATagParams = title="Schriftgröße: groß"
3 < .1
3.value = A++
3.value.typolink.additionalParams = &fsize=2
3.value.typolink.ATagParams = title="Schriftgröße: sehr groß"
}
marks.FONTSIZE < fontsize
Nur unter CMS6 bekommt man als Ergebnis nur ein leeres div:
<div id="fontsize"></div>
Spielt man ein wenig mit dem Code herum, stellt man schnell fest, das man mit TEXT schon ein Stückchen weiterkommt:
...
1 = TEXT
1.value = A
1.value.typolink.parameter.data = page:uid
1.value.typolink.additionalParams = &fsize=0
1.value.typolink.ATagParams = title="Schriftgröße: normal"
...
Die Texte „A“, „A+“, „A++“ sind jetzt zu sehen. Nur leider funktionieren die Links immer noch nicht. Da wir nun allerdings nicht mehr mit einem HTML-Element sondern mit einem TEXT-Element arbeiten, hat sich die Objektstruktur „natürlich“ auch geändert: typolink ist jetzt direkt ein Element des COA-Elementes 1 und nicht mehr ein Element vom value:
...
1 = TEXT
1.value = A
1.typolink.parameter.data = page:uid
1.typolink.additionalParams = &fsize=0
1.typolink.ATagParams = title="Schriftgröße: normal"
...
Kaum macht man es richtig, schon klappt es auch mit den Links. Welcome at Typo3 CMS 6.
Static Info Table: Fehler beim Aufruf der Konfiguration (6.4.2013)
Ich weiß nicht mehr wann sich dieser Fehler eingeschlichen hat, aber plötzlich und unerwartet lies sich die Konfiguration der Extension Static Info Table nicht mehr aufrufen:
Oops, an error occurred!
PHP Catchable Fatal Error: Argument 2 passed to tx_staticinfotables_emconfhelper::buildCharsetField() must be an instance of TYPO3\CMS\Core\TypoScript\ConfigurationForm, instance of TYPO3\CMS\Extensionmanager\ViewHelpers\Form\TypoScriptConstantsViewHelper given in .../typo3conf/ext/static_info_tables/classes/class.tx_staticinfotables_emconfhelper.php line 45
Die Lösung war schnell gefunden (Patch): Der Datentyp t3lib_tsStyleConfig im Aufruf buildCharset von passt nicht mehr. Ändert man den Aufruf
public function buildCharsetField(array $params, t3lib_tsStyleConfig $pObj) {
in
public function buildCharsetField(array $params, TYPO3\CMS\Extensionmanager\ViewHelpers\Form\TypoScriptConstantsViewHelper $pObj) {
dann ist die Konfigruation von Static Info Table wieder möglich. Alles wird gut.