Zurück nach: Wo Wird mir Wie geholfen
Das Thema Bilder und insbesondere Bilder fürs Internet oder die Druckausgabe ist ein sehr umfangreiches Thema und deshalb können wir an dieser Stelle nur die wichtigsten Informationen zusammenfassen – alles andere würde den Rahmen sprengen.
Programme zur Bearbeitung
Wer sein Programm zur Bearbeitung und Verwaltung von Bilder noch nicht gefunden hat, der kann sich mal diese Programme anschauen:
- Kostenlos
- Irfranview (Bilderanzeige, einfache Bearbeitungen möglich)
- Picasa (Fotos ordnen, bearbeiten und teilen)
- Gimp (Wikipedia, Programm-Seite, engl.) (sehr gutes, kostenloses Bildbearbeitungsprogramm, allerdings erfordert es auch einen gewissen Lernaufwand. Auch mit deutscher Oberfläche verfügbar)
- Kostenpflichtig
- Photoshop Elements
- Lightroom
- Aperture (nur für Mac/Apple)
Dateitypen, Dateiformat, Grafikformat
Generell unterstützt unsere Seite eine Vielzahl an Formaten, die Wichtigsten sind:
- jpg:
Das wohl am häufigsten eingesetzte Format. Für normale Bilder am besten geeignet. Kann mit einfachen Mitteln bearbeitet werden und nahezu überall angezeigt werden - tif:
Auch ein weit verbreitetes Format. Die Dateien werden jedoch ohne großen Qualitätsvorteil deutlich größer und somit langsamer in der Verarbeitung, Übertragung und Anzeige. - png:
Jetzt wird es einmal sehr technisch: Das png-Format ist zwar nicht so bekannt, wird jedoch immer häufiger verwendet und hat einen entscheidenden Vorteil gegenüber den meisten anderen Formaten: Im png-Format können durchsichtige Bereiche/Pixel definiert werden. Das kann bei Bildern für den Teaser durchaus hilfreich sein. Das png-Format wird sicher nicht oft benötigt, aber wer transparente Bereiche braucht, der kann diese mit dem png-Format schnell erreichen. - bmp:
Auf Windowssystemen durchaus verbreitet, allerdings entstehen, ähnlich wie bei tif ohne großen Qualitätsvorteil größere Dateien. Kann man verwenden, besser wäre allerdings die Datei in jpg umzuwandeln.
Bildgrößen
Für die Bilder auf unserer Stephanus-Webseite sind folgende Größen wünschenswert:
- Bilder für den Teaser
Diese Bilder sollten 720 Pixel breit und 200 Pixel hoch sein. Ist das Bild schmaler oder niedriger, so bleibt der nicht genutzte Bereich leer und es ist das Hintergrundbild der Webseite sichtbar.
Ist das Bild z.B. 700 Pixel breit und 200 Pixel hoch, so bleiben neben dem Bild 20 Pixel ungenutzt – das Bild wird nicht in die Breite gezogen. - Bilder für einen Beitrag mit rechter Spalte (z.B. mit Terminen, Losung, sozialen Medien)
Bilder werden in der mittleren Spalte mit einer Breite von maximal 455 Pixel angezeigt.
Sollen die Bilder nicht vergrößert werden können (kann mal als Option auf dem Reiter Bilder unter Verhalten: Bei Klick vergrößern ein- oder auschalten), dann reicht es, die Bilder mit dieser maximalen Breite von 455 Pixeln abzuspeichern. - Bilder für einen Beitrag ohne rechte Spalte
Bilder werden in diesen Beiträgen mit einer Breite von maximal 720 Pixel angezeigt.
Sollen die Bilder nicht vergrößert werden können (kann mal als Option auf dem Reiter Bilder unter Verhalten: Bei Klick vergrößern ein- oder auschalten), dann reicht es, die Bilder mit dieser maximalen Breite von 720 Pixeln abzuspeichern.
Bilder auswählen und hochladen
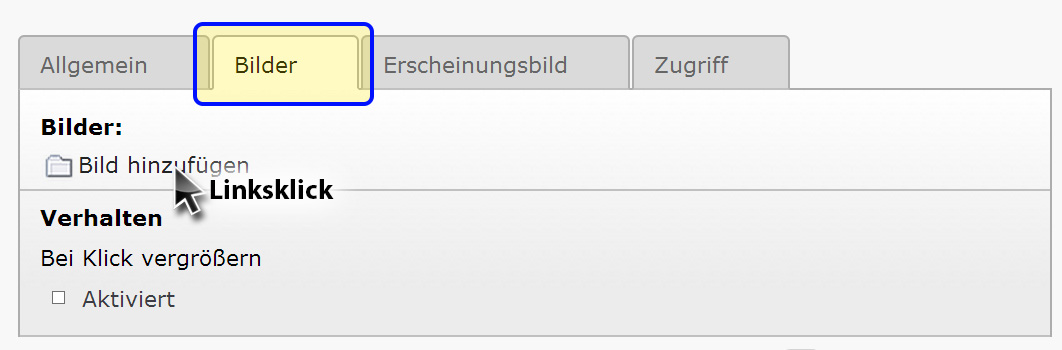
Über den Reiter Bilder lassen sich für die Seitenelemente Text und Bilder sowie Bilder Bilder hochladen und auswählen:
Mit Linksklick auf den Text Bilder hinzufügen öffnet sich das Dialogfeld für die Auswahl und zum Hochladen der Bilder:
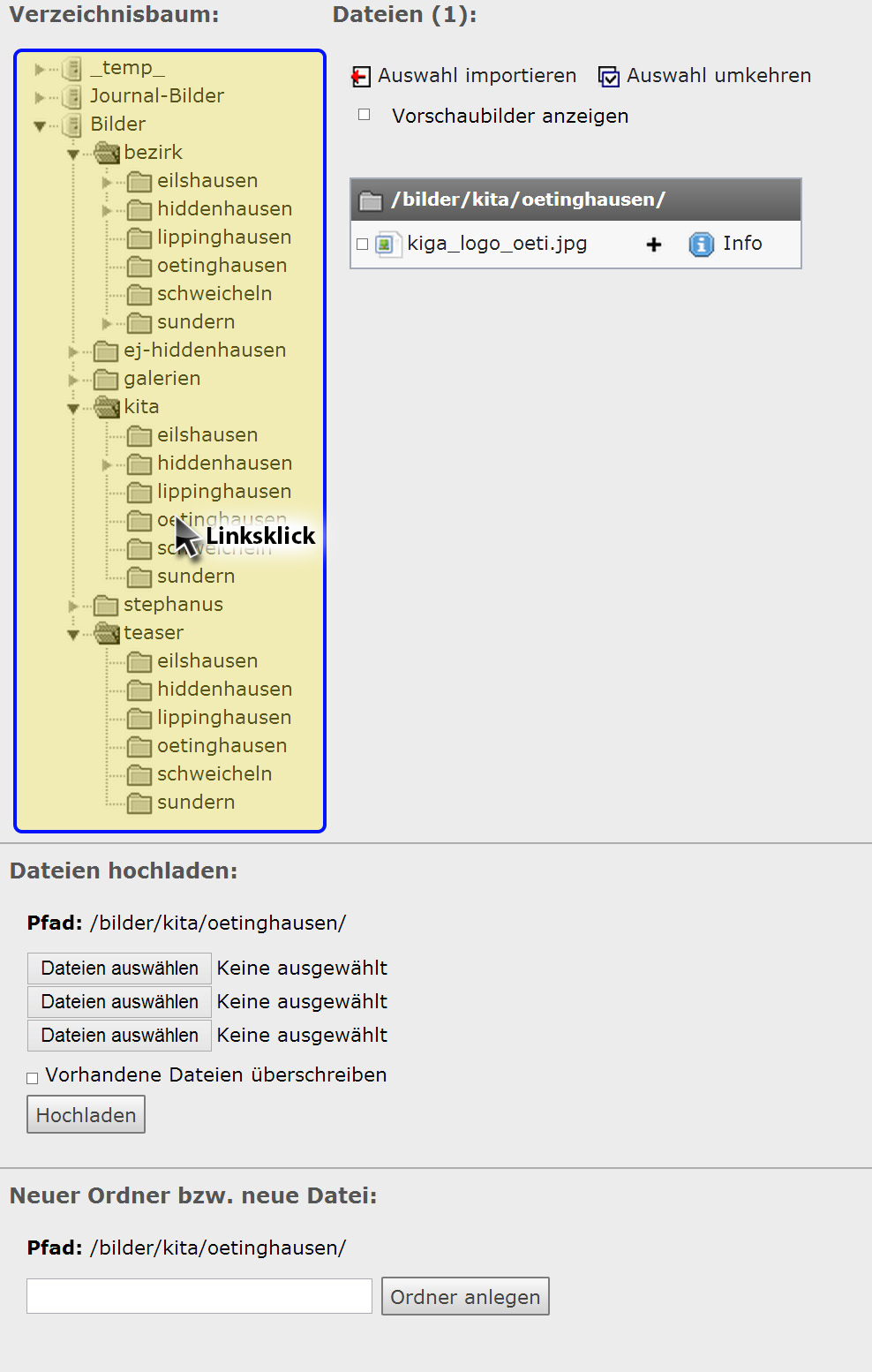
In diesem Dialogfeld muss zunächst der Ordner auf unserer Webseite mit einem Linksklick ausgewählt werden (also nicht ein Ordner auf der Festplatte), in dem die gewünschte Bilder schon vorhanden sind oder in dem die Bilder hochgeladen werden sollen.
ACHTUNG:
Unbedingt darauf achten, das man sich in richtigen Verzeichnis befindet (wird unter Pfad und oberhalb der Bilderliste angezeigt). Leider verhält sich dieses Dialogfeld manchmal etwas zickig und das Dialogfeld zeigt trotz Linksklick nicht das gewünschte Verzeichnis an. In diesem Fall solange ein anderes Verzeichnis wählen, bis dieses andere Verzeichnis angezeigt wird. Dann das gewünschte Verzeichnis auswählen.
In besonders hartnäckigen Fällen hat auch schon das Schließen und sofortige erneute Öffnen des Dialogfeldes geholfen.
Unsere Typo3-Installation verhält sich fast überall fehlerfrei, aber hier muss man ein wenig hartnäckig sein, damit das Dialogfeld das macht, was es soll.
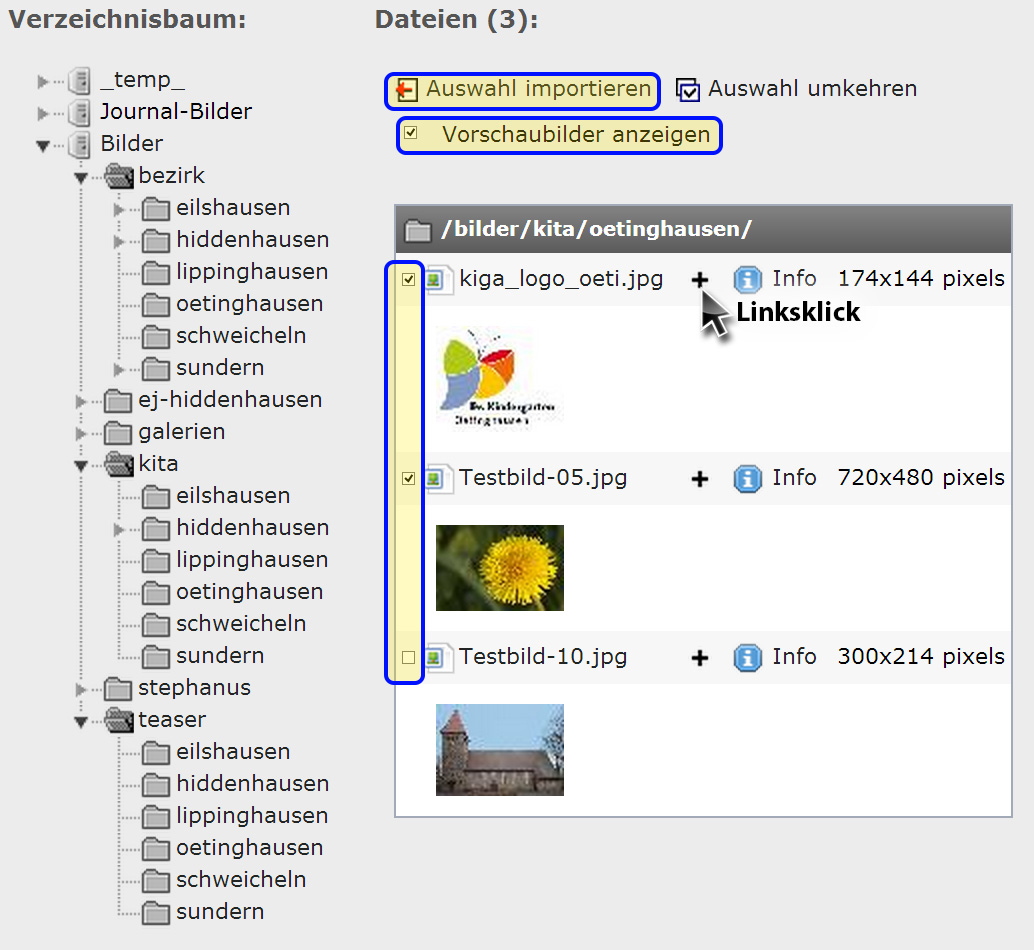
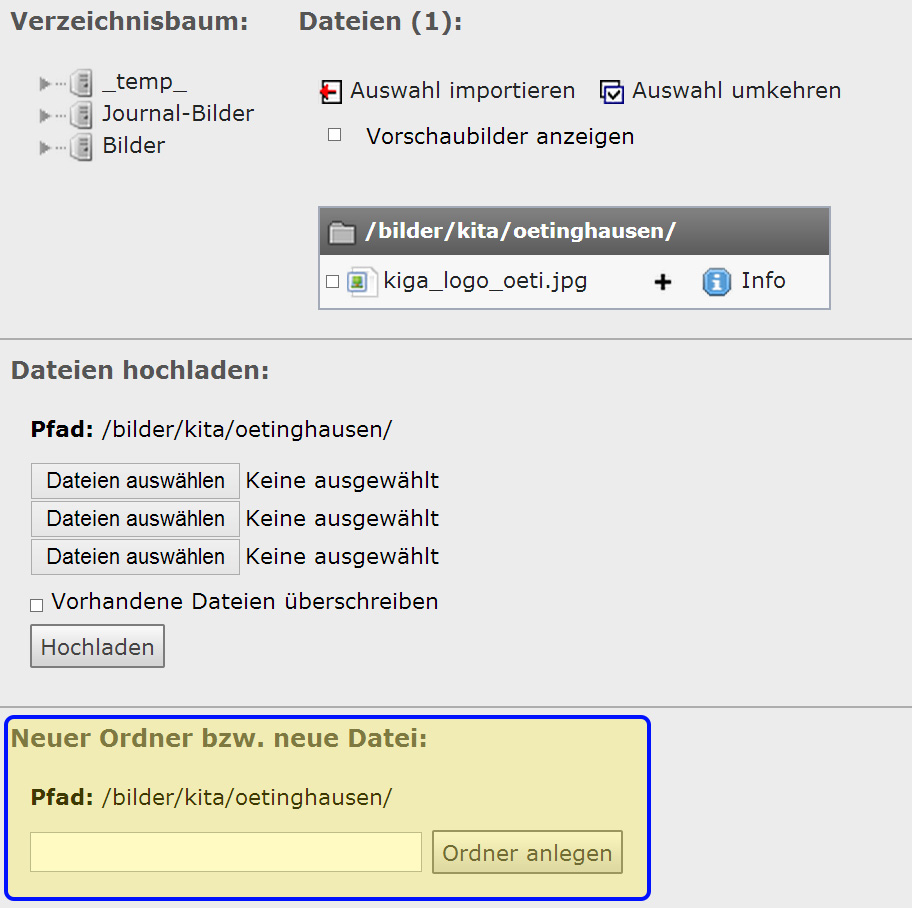
Wenn das Verzeichnis korrekt angezeigt wird und die gewünschten Bilder schon vorhanden sind, so kann man diese nun auswählen und in den Beitrag einbinden:
Mit Vorschaubilder anzeigen kann man sich Vorschaubilder anzeigen lassen (Haken setzen) oder nicht anzeigen lassen (Haken mit einem Linksklick entfernen).
Bilder kann man entweder mit einem Linksklick auf das Plus-Zeichen in den Beitrag einbinden oder bei mehreren Bildern links mit einem Linksklick den Haken setzen und abschließend mit einem Linksklick auf Auswahl importieren die ausgewählten Bilder in den Beitrag importieren (das Dialogfeld wird dann automatisch geschlossen).
Wenn mit Klick auf das Plus-Zeichen alle gewünschten Bilder zum Beitrag hinzugefügt wurden, dann kann man das Dialogfeld schließen.
Bilder hochladen
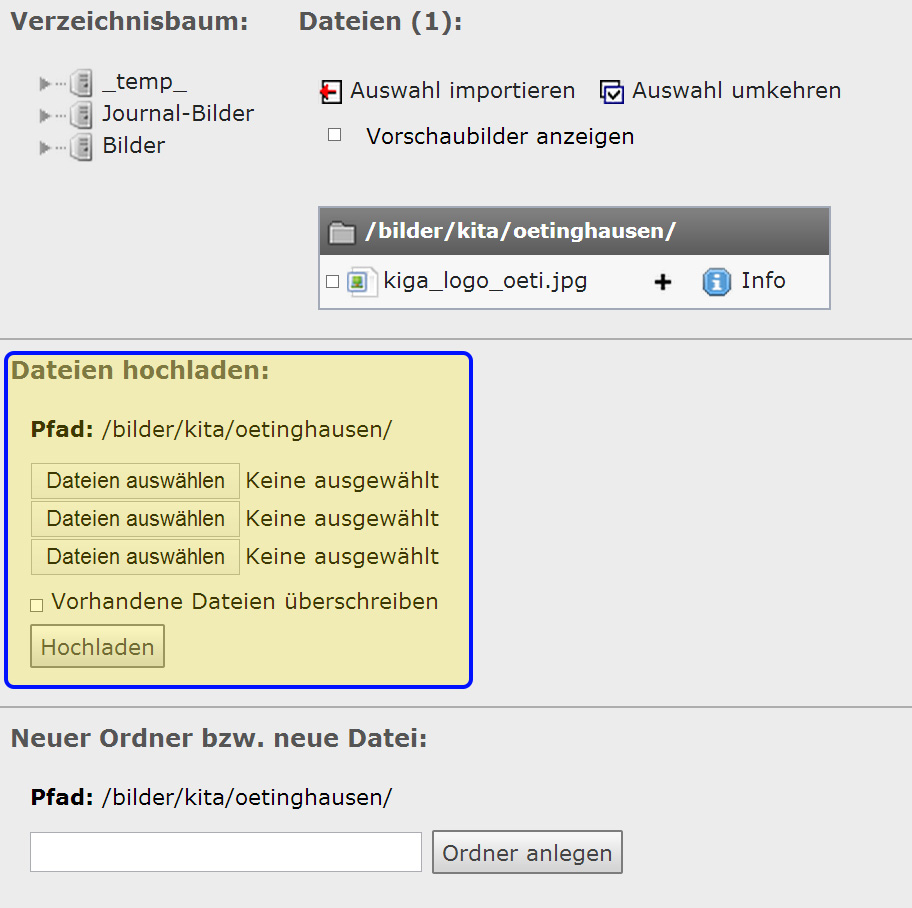
Im mittleren Bereich des Dialogfeldes können bis zu drei Bilder ausgewählt werden und mit Klick auf die Schaltfläche Hochladen hochgeladen werden:
Mit Klick auf die Schaltfläche Dateien auswählen öffnet sich das Dialogfeld zum Auswählen der Datei auf der eigenen Festplatte.
Sollen mehr als drei Bilder hochgeladen werden, wählt man nach dem Hochladen der ersten drei Bilder die nächsten Bilder aus und lädt diese hoch.
Verzeichnisse
So wie auf dem eigenen Rechner (eigener Festplatte) die Dateien in verschiedenen Verzeichnissen abgelegt werden, so werden auch die Bilder auf unserer Webseite in verschiedene Verzeichnisse und Unterverzeichnisse abgespeichert:
Der Ordner _temp_ wird zur Zeit nicht benötigt, im Ordner Journal-Bilder werden die Bilder für die Druckausgabe des Stephanus-Journals abgelegt und im Verzeichnis Bilder liegen alle Bilder, die auf der Webseite erscheinen sollen.
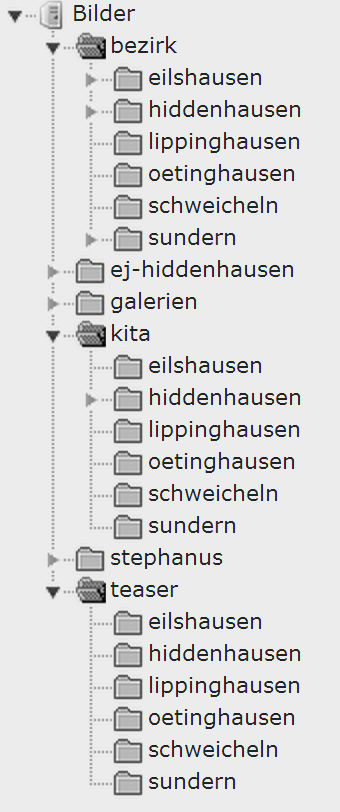
Damit wir die Übersicht behalten können, ist es wichtig, das die Bilder im jeweils richtigen Unterverzeichnis abgelegt werden. Für die verschiedenen Bereiche haben wir folgende Struktur vorbereitet:
- bezirk
In diesem Verzeichnis gibt es für jeden Bezirk ein eigenes Unterverzeichnis. Wer möchte, kann sich in seinem Bezirksunterverzeichnis eigene Unterverzeichnisse anlegen. - ej-hiddenhausen
Für Bilder von der evangelischen Jugend Hiddenhausen - galerien
Für umfangreichere Bildergalerien werden die Bilder hier abgelegt - kita
Jede Kindertagesstätte hat in diesem Verzeichnis ein eigenes Unterverzeichnis - stephanus
Hier sollen die Bilder hin, die für die Gesamtgemeinde Stephanus sind. - teaser
In diesen Verzeichnis (und seinen Unterverzeichnissen) sollen die Bilder für die Teaser abgespeichert werden.
Im Dialogfeld für das Hochladen der Bilder gibt es am unteren Ende einen Bereich, mit dem neue Unterverzeichnisse angelegt werden können:
Beim Anlegen eines neuen Verzeichnisses im Namen bitte keine Umlaute verwenden (statt ä, ö, ü, ß bitte ae, oe, ue, ss eingeben) und unbedingt darauf achten, dass man das richtige Verzeichnis ausgewählt hat, in dem das Unterverzeichnis erstellt werden soll (Die Angabe bei Pfad genau prüfen).